
Select (no option chosen), Hidden, or Visible. Sets either the hidden (not visible) or visible value for the visibility property. The following attributes can affect both appearance and performance when pages are viewed in browsers. The preview areas adjacent to the Flow Control selectors are updated as you select options. This set of attributes controls the flow of elements within the HTML document. Walkthrough: Creating and Modifying a CSS File Walkthrough: Basic HTML Editing in Visual Web Developer Options available on the Layout page of the Style Builder dialog box include the following. On the Styles menu, the Build Style option becomes available when you place the insertion point within the curly braces that follow the selector for a style rule.Ī CSS style class defined in an external style sheet can be applied to an element within the element of a Web page (in this case, including the element itself) by assigning the CSS style selector as the CLASS property for the element.
#What is style builder windows
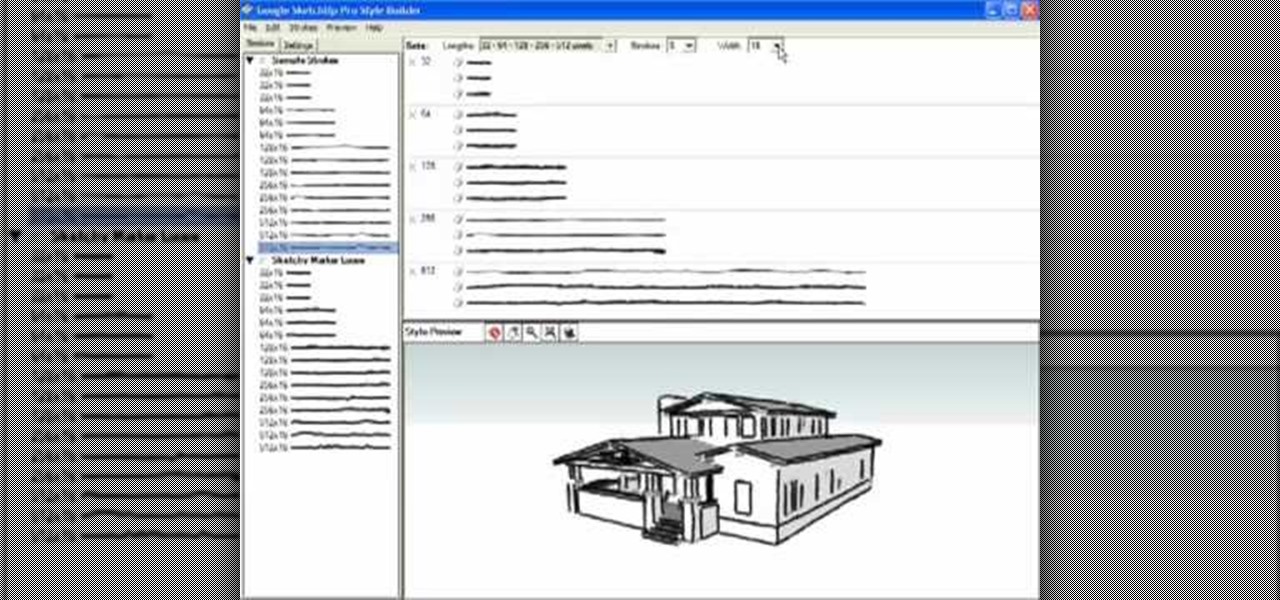
Description: Windows Style Builder is a theme editor.
#What is style builder software
The Styles menu appears when you open an external CSS style sheet for editing. Windows Style Builder 1.5.6.3 - Download free software 16338. Open an existing external style sheet and place the insertion point within the curly braces () that follow the selector for the desired style rule.Ĭlick Build Style on the Styles menu to open the Style Builder dialog box. To add layout attributes to a CSS style rule defined in an external style sheet


Switch to HTML view to review the new style attributes inserted. When you apply styles to elements selected in Design view, CSS style attributes are inserted inline into the HTML markup for these elements. The Layout, Style Builder dialog box appears in the right pane. Open your HTML document in Design view of the HTML Designer and use the Document Outline window to select an element to format.Ĭlick Style on the Format menu to open the Style Builder dialog box.Ĭlick Layout in the left pane of the Style Builder dialog box. To apply layout attributes directly to HTML elements on your page You can either apply these attributes directly to HTML elements or add them to CSS style rules.

Page layout attributes determine how elements will be positioned in the flow of the HTML stream. The Layout page of the Style Builder dialog box makes it possible for you to define cascading style sheet (CSS) page layout attributes.


 0 kommentar(er)
0 kommentar(er)
